8.A_ Ortotipografía
8.1 Concepto de ortotipografía.
- Origen: esta
disciplina comienza en 1608, fue un médico quien realizo el primer
intento de ortografía, porque su padre tenia un negocio de imprenta.
Lo realizo en latín y su nombre era: Orthotypografía. El autor se
llamaba: Hornschuch.
“Conjunto de reglas por
la que se rige la confección de un impreso mediante recursos o
signos tipográficos” de José Martinez de Sousa. ( definición
de ortotipografía).
-Conpecto: Esta a medio camino
de la tipografía y la ortografía. Para que un diseñador pueda ver
y corregir esos errores ortográficos para un proyecto.
(Pablo Zulaica, realizo un
proyecto de ir por la calle colocando los signos de acentuación en
los carteles que contienen falta de ortografía, en su pagina web
puedes el porque de la acntuación de ciertas palabras).
8.2 Uso correcto de los signos.
- Signos entonación: Por
culpa de en parte de algunas aplicaciones para los móviles, hemos
dejado de colocar los signos de entonación y por las abreviaturas
que realizamos.
Se pueden utilizar varios
signos de entonación pero si empezamos con tres o dos
interrogaciones tenemos que cerrar con dos o tres interrogaciones con
las que has empezado.
-Comillas: Las comillas que
deberíamos usar son las francesas y no las latinas, también hay
otro tipos de comillas como son las simples, mecanográficas y las
angulares. ( He de decir que no hay que confundir las comillas
simples con las comillas angulares ya que son parecidas pero si nos
fijamos bien son totalmente diferentes.)
Las comillas francesas están
alienadas con la altura de X.
Si la frase solo es una frase
textual el punto va dentro de la frase y después la comillas.
Pero va fuera si el texto no
termina continua, el punto se coloca fuera de las comillas.
Las comillas se usan para:
-citas textuales,
-comillas dentro de comillas,
-títulos,
-ironía
- incorrecciones.
(para colocar las comillas
francesas alt + 174. y para cerrar alt+175.) « »
-Apóstrofes y primas: Existen
diferentes caracteres diferentes, hay un simbolo de segundo que no es
lo mismo que poner el simbolo de segundos que se encuentran un poco
más separados.
Los puntos suspensivos no es
lo mismo que la repetición de tres puntos, la diferencia se
encuentra en la separación entre puntos.
-Signos horizontales: Los
signos horizontales son diferentes respecto a los demás, cada uno
tiene sus funciones y sus correspondientes caracteristicas.
- Guión: equivale al cuadro
de cuadratín
-Guión medio equivale a medio
cuadratín.
Guión bajo es un medio de
entorno informático.
Ralla: es como un guión más
larga y se usa para diálogos o incisos.
-Signos verticales: Barra
vertical, para incorporar después de un nombre propio una fecha, de
nacimiento o actual..
Barra inclinada: para separar
conceptos ejemplo calidad/precio.
-Signos contenedores: Parentesi
corchetes llaves :
las llaves se usan para
elementos matemáticos..
los corchetes igual y para
-Puntos: El punto suspensivos,
son solo tres puntos
punto medio o volado: separa
conceptos o en otros idiomas
Topo o bala: para hacer una
listas, enumeración... ( sustituyendo a los guiones alineados) son
puntos más grandes
Línea de puntos: para separar
parrafos
Puntos conductores para
elaborar un indice.
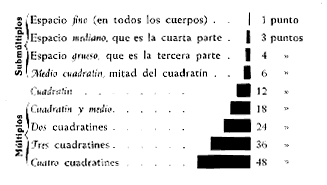
-Blancos tipográficos: Nos
redferimos a los espacios en blanco.
Espacio eme: Un cuadratín que
es el espacio más grande
Espacio ene: medio cuadratín
espacio grueso: Un tercio de
cuadratín. M/3
Espacio mediano: Un cuarto de
cuadratín M/4
Espacio delgado o fino: Un
sexto/octavo de cuadratín M/6 M/8
Espacio de pelo: una
vigesimocuarta parde de un cuadratín M/24
-Apóstrofes y primas: Existen
diferentes caracteres diferentes, hay un simbolo de segundo que no es
lo mismo que poner el simbolo de segundos que se encuentran un poco
más separados.
Los puntos suspensivos no es
lo mismo que la repetición de tres puntos, la diferencia se
encuentra en la separación entre puntos.
-Signos horizontales: Los
signos horizontales son diferentes respecto a los demás, cada uno
tiene sus funciones y sus correspondientes caracteristicas.
- Guión: equivale al cuadro
de cuadratín
-Guión medio equivale a medio
cuadratín.
Guión bajo es un medio de
entorno informático.
Ralla: es como un guión más
larga y se usa para diálogos o incisos.
-Signos verticales: Barra
vertical, para incorporar después de un nombre propio una fecha, de
nacimiento o actual..
Barra inclinada: para separar
conceptos ejemplo calidad/precio.
-Signos contenedores: Parentesi
corchetes llaves :
las llaves se usan para
elementos matemáticos..
los corchetes igual y para
-Puntos: El punto suspensivos,
son solo tres puntos
punto medio o volado: separa
conceptos o en otros idiomas
Topo o bala: para hacer una
listas, enumeración... ( sustituyendo a los guiones alineados) son
puntos más grandes
Línea de puntos: para separar
parrafos
Puntos conductores para
elaborar un indice.
-Blancos tipográficos: Nos
redferimos a los espacios en blanco.
Espacio eme: Un cuadratín que
es el espacio más grande
Espacio ene: medio cuadratín
espacio grueso: Un tercio de
cuadratín. M/3
Espacio mediano: Un cuarto de
cuadratín M/4
Espacio delgado o fino: Un
sexto/octavo de cuadratín M/6 M/8
Espacio de pelo: una
vigesimocuarta parde de un cuadratín M/24
8.3 Normas ortotipográficas.
1- Tipografías
distintivas: Es uno de los elementos sutiles e
interesantes. En un párrafo cuando comienza con las comillas por
fuera este quede más compacto.
Cursiva: una tipografía
tiene la opción de ponerla de forma cursiva, pero no es lo mismo que
esa tipografía tenga dentro de su familia una tipo cursiva, las
inclinaciones no son las mismas, las diferencias, son sobre todo en
la “a” ya que al ser cursiva es una imitación caligráfica y de
la otra forma al darle a la opción de cursiva te pone una tipografía
más de estilo romana. Las inclinaciones de las letras no son las
mismas, y el grosor de las lineas cambian por completo.
Cuando queremos resaltar un
concepto, siempre hay que tener en cuenta, poniendo la palabra en
negrita, pero es lo que se usa en exceso y no se debería usar,
debería tener una estética de forma uniforma, y en vez de usar
negrita usar cursiva y la negrita para un titular o un elemento
aislado …
Mayúsculas: están las
de posición , cuando empiezo una frase nueva siempre es
imprescindible poner mayúsculas, y después están las mayúsculas
de naturaleza, que son para nombres propios, para nombre de centros,
días de la semana, títulos de libros..
Cuando escribimos en
abreviatura don o doña se ponen en mayúscula(D, Dª Dr) pero si
escribimos la palabra por completo se pone en minúscula.
Las versalitas podríamos
usarlas en un guión de teatro.
2- Citas textuales
bibliográficas y notas: Para las citas textuales se usan incisos
como: paréntesis, corchetes e incisos. Para un texto se pone
paréntesis y dentro corchete, en cambio en matemáticas se pone
corchete y después paréntesis, hay que tener cuidado de no
confundirnos.
3-Cifras: los usos corrector
son: hay que dejar un espacio entre en numero y el símbolo de
porcentaje
cuando hablamos de una época
no hay que poner delante ninguna comillas
cuando hablamos de una cifra
alta se pone el punto correspondiente o no ponerlo pero si no lo
pones no hay que poner el espacio como si estuviera el punto
Cuando hablamos de una nota se
pone como y no punto
La fecha nunca se pone punto
2017 (2,017)
Cuando hablamos de la hora no
se escribe con dos puntos, se escribe 20.30 horas.
4-Abreviaciones : cuando
hablamos de una calle se usa barra y no punto c/…
la abreviación d la palabra
teléfono se pude poner de varias formas Teléf o T.
cuando hablamos de una fecha
antes de cristo o después se pone 19 a. de C.
juegos olímpicos (JJ.OO)
Siglas ONG
Sigloide (CiU)
Acrónimo (spanglish)
5-Ortografía publicitarias:Es
recurrente inventarse palabras como algo predeterminado como forma de
comunicación, o usar las palabras quitando le las vocales…